Appearance
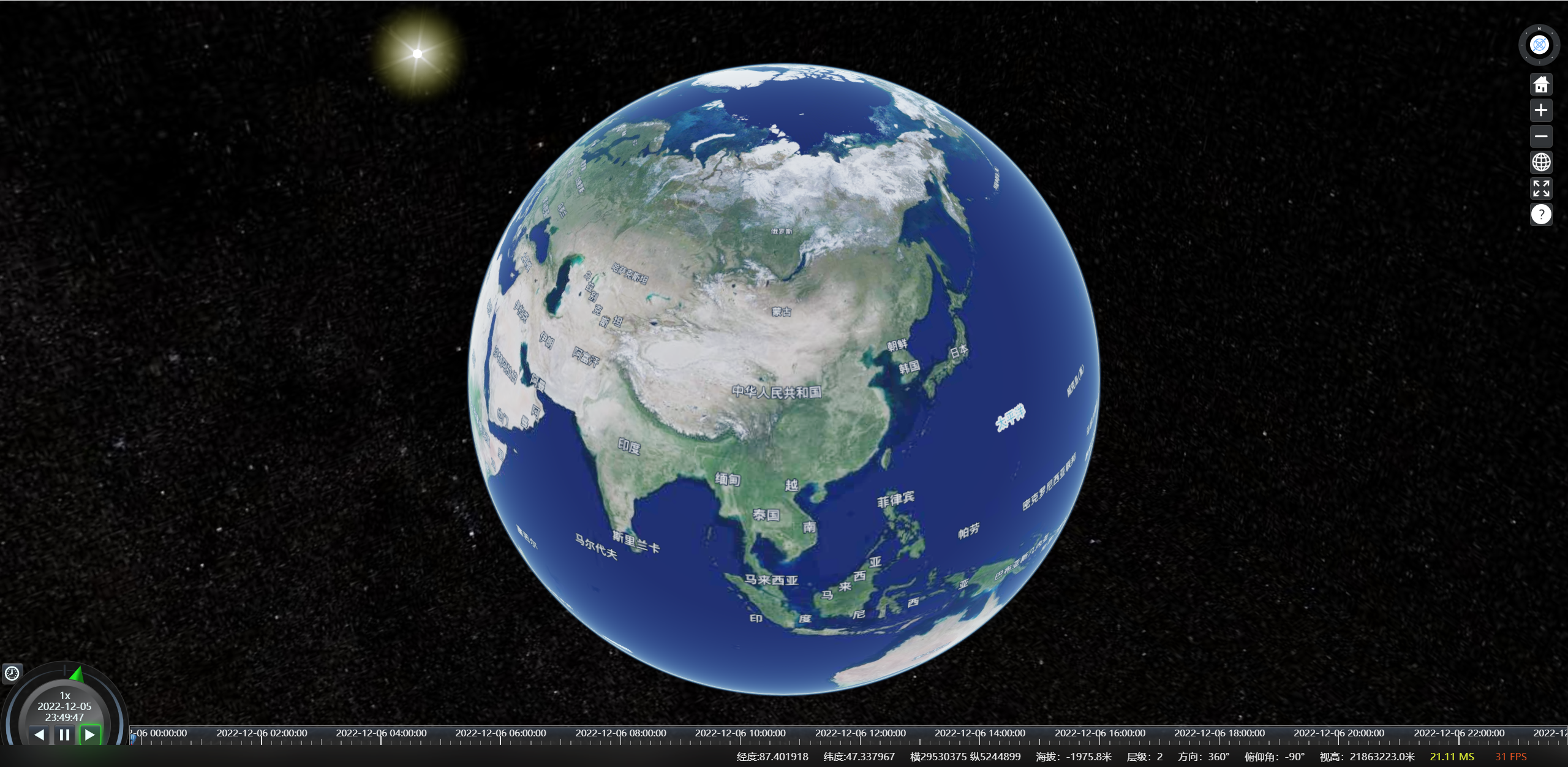
SatGlobe主入口组件
基础用法

vue
<template>
<SatGlobe></SatGlobe>
</template>
1
2
3
2
3
属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| ele-id | 尽量必传。三维球组件容器id,用来区分多个球并存的情况 | string | - | sat-earth-map |
| sat-map-options | Mars3D map 构造参数优化版 | SatMapOptions | - | satMapOptions |
插槽
| 插槽名 | 说明 |
|---|---|
| - | 自定义内容 |
方法
| 方法名 | 说明 | 类型 |
|---|---|---|
| getInstance | 获取地图操作实例 | () => SatMap |
注意事项
WARNING
内置的功能组件可配合内置菜单组件使用也可脱离菜单组件自定义加载,需要注意的是所有组件均需要在SatGlobe主入口组件标签内部使用。
如果在SatGlobe中使用自定义的异步组件,请插入到自定义的suspense插槽中,否则异步组件可能会影响组件库的正常运行。
vue<template> <SatGlobe> <Suspense> <!-- 主要内容 --> <template #default> <!-- 重要:异步组件插槽 --> <slot name="suspense" /> </template> <!-- 加载中状态 --> <template #fallback> <CommonLoading /> </template> </Suspense> </SatGlobe> </template>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15图层构造参数在组件库内是响应式的,如果作为构造参数传到图层创建类中,会让响应式变的非常复杂,可能卡到浏览器崩溃;因此我的内部处理逻辑是在添加图层的时候会克隆一个新的对象作为构造参数防止出现因为响应式引起的卡顿的问题;但是 new 出来的复杂对象在克隆后可能会出现问题,导致传入构造参数的属性设置无效,因此需要开发者在这里把复杂参数写到 addedHooks 中赋值,如:
ts{ pid: auxiliaryLayersDefaultId, type: 'osmBuildings', name: '全球城市白膜', highlight: { type: 'click', color: '#00FF00' }, popup: 'all', // style: ... addedHooks: (layer) => { if (layer) { layer.style = new SatMap.Cesium.Cesium3DTileStyle({ color: { conditions: [['true', 'color("#BF3DCE")']], }, }) } }, }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
默认参数定义
ts
const basemapsDefaultId = 'sat-base-layers-default'
const auxiliaryLayersDefaultId = 'sat-auxiliary-layers-default'
const terrainLayersDefaultId = 'sat-terrain-layers-default'
const satMapOptions = {
map3d: {
token: {
gaode: 'ad2c716c37a8fa28856b8cdb6432bb38',
},
scene: {
center: {
lat: 36.744547,
lng: 104.284599,
alt: 21863223,
heading: 0,
pitch: -90,
},
scene3DOnly: false,
shadows: false,
removeDblClick: true,
sceneMode: 3,
showSun: true,
showMoon: true,
showSkyBox: true,
showSkyAtmosphere: true,
fog: true,
fxaa: true,
requestRenderMode: true,
globe: {
depthTestAgainstTerrain: false,
baseColor: 'rgba(0,0,0,0.1)',
showGroundAtmosphere: true,
enableLighting: false,
},
cameraController: {
zoomFactor: 3.0,
minimumZoomDistance: 1,
maximumZoomDistance: 1500000000,
enableRotate: true,
enableTranslate: true,
enableTilt: true,
enableZoom: true,
enableCollisionDetection: true,
minimumCollisionTerrainHeight: 15000,
},
},
control: {
homeButton: true,
baseLayerPicker: false,
sceneModePicker: true,
vrButton: false,
fullscreenButton: true,
navigationHelpButton: true,
animation: true,
timeline: true,
clockAnimate: false,
infoBox: false,
geocoder: false,
geocoderConfig: {
key: ['ae29a37307840c7ae4a785ac905927e0'],
},
selectionIndicator: false,
contextmenu: {
hasDefault: true,
preventDefault: false,
},
mouseDownView: false,
zoom: { insertIndex: 1 },
compass: { bottom: 'toolbar' },
distanceLegend: { left: '124px', bottom: '2px' },
locationBar: {
fps: true,
crs: 'CGCS2000_GK_Zone_3',
crsDecimal: 0,
template:
'<div>经度:{lng}</div> <div>纬度:{lat}</div> <div class=\'hide1000\'>横{crsx} 纵{crsy}</div> <div>海拔:{alt}米</div> <div class=\'hide700\'>层级:{level}</div><div>方向:{heading}°</div> <div>俯仰角:{pitch}°</div><div class=\'hide700\'>视高:{cameraHeight}米</div>',
},
},
basemaps: [
{ id: basemapsDefaultId, name: '地图底图', type: 'group' },
{
pid: basemapsDefaultId,
name: '谷歌电子',
icon: 'http://mars3d.cn/img/basemaps/google_vec.png',
type: 'google',
url: 'https://gac-geo.googlecnapps.club/maps/vt?lyrs=m&x={x}&y={y}&z={z}',
chinaCRS: SatMap.mars3d.ChinaCRS.GCJ02,
},
{
pid: basemapsDefaultId,
name: '谷歌地形',
icon: 'http://mars3d.cn/img/basemaps/stamenWatercolor.png',
type: 'google',
url: 'https://gac-geo.googlecnapps.club/maps/vt?lyrs=t%40131%2Cr&gl=CN&x={x}&y={y}&z={z}',
chinaCRS: SatMap.mars3d.ChinaCRS.GCJ02,
},
{
pid: basemapsDefaultId,
name: '高德影像',
type: 'group',
icon: 'http://mars3d.cn/img/basemaps/gaode_img.png',
layers: [
{ name: '底图', type: 'gaode', layer: 'img_d' },
{ name: '注记', type: 'gaode', layer: 'img_z' },
],
},
{
pid: basemapsDefaultId,
name: '高德电子',
type: 'gaode',
icon: 'http://mars3d.cn/img/basemaps/gaode_vec.png',
layer: 'vec',
},
{
pid: basemapsDefaultId,
name: '百度影像',
type: 'group',
icon: 'http://mars3d.cn/img/basemaps/bd-img.png',
layers: [
{ name: '底图', type: 'baidu', layer: 'img_d' },
{ name: '注记', type: 'baidu', layer: 'img_z' },
],
},
{
pid: basemapsDefaultId,
name: '百度电子',
icon: 'http://mars3d.cn/img/basemaps/bd-vec.png',
type: 'baidu',
layer: 'vec',
},
{
pid: basemapsDefaultId,
name: '腾讯影像',
icon: 'http://mars3d.cn/img/basemaps/tencent_img.png',
type: 'group',
layers: [
{ name: '底图', type: 'tencent', layer: 'img_d' },
{ name: '注记', type: 'tencent', layer: 'img_z' },
],
},
{
pid: basemapsDefaultId,
name: '腾讯电子',
icon: 'http://mars3d.cn/img/basemaps/tencent_vec.png',
type: 'tencent',
layer: 'vec',
},
{
pid: basemapsDefaultId,
name: '暗色底图',
type: 'gaode',
icon: 'http://mars3d.cn/img/basemaps/blackMarble.png',
layer: 'vec',
invertColor: true,
filterColor: '#4e70a6',
brightness: 0.6,
contrast: 1.8,
gamma: 0.3,
hue: 1,
saturation: 0,
},
{
pid: basemapsDefaultId,
name: '黑色底图',
icon: 'http://mars3d.cn/img/basemaps/bd-c-dark.png',
type: 'tencent',
layer: 'custom',
style: '4',
},
],
custom: {
layers: {
auxiliaryLayers: {
list: [
{ id: auxiliaryLayersDefaultId, name: '辅助图层', type: 'group' },
{
pid: auxiliaryLayersDefaultId,
type: 'graticule',
name: '经纬网',
},
{
pid: auxiliaryLayersDefaultId,
name: '百度实时路况',
type: 'baidu',
layer: 'time',
mapSplit: false,
},
{
pid: auxiliaryLayersDefaultId,
type: 'osmBuildings',
name: '全球城市白膜',
highlight: { type: 'click', color: '#00FF00' },
popup: 'all',
// style: ...
/** new Cesium.Cesium3DTileStyle 创建出来的复杂类型不能写在原始对象上
* 图层构造参数在组件库内是响应式的,如果作为构造参数传到图层创建类中,会让响应式变的非常复杂,可能卡到浏览器崩溃
* 因此我的内部处理逻辑是在添加图层的时候会克隆一个新的对象作为构造参数防止出现因为响应式引起的卡顿的问题
* 但是 new 出来的复杂对象在克隆后可能会出现问题,导致传入构造参数的属性设置无效,因此需要开发者在这里把复杂参数写到 addedHooks 中赋值
*/
addedHooks: (layer) => {
if (layer) {
layer.style = new SatMap.Cesium.Cesium3DTileStyle({
color: {
conditions: [['true', 'color("#BF3DCE")']],
},
})
}
},
},
],
},
terrainLayers: {
list: [
{ id: terrainLayersDefaultId, name: '地形', type: 'group' },
{
pid: terrainLayersDefaultId,
type: 'terrain',
name: 'Mars3D地形',
terrain: { type: 'xyz', url: 'http://data.mars3d.cn/terrain' },
radio: true,
show: false,
},
{
pid: terrainLayersDefaultId,
type: 'terrain',
name: 'Cesium地形',
terrain: { type: 'ion' },
radio: true,
},
{
pid: terrainLayersDefaultId,
type: 'terrain',
name: '无地形',
terrain: { type: 'none' },
radio: true,
},
],
},
},
},
},
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
 SatEarth
SatEarth