Appearance
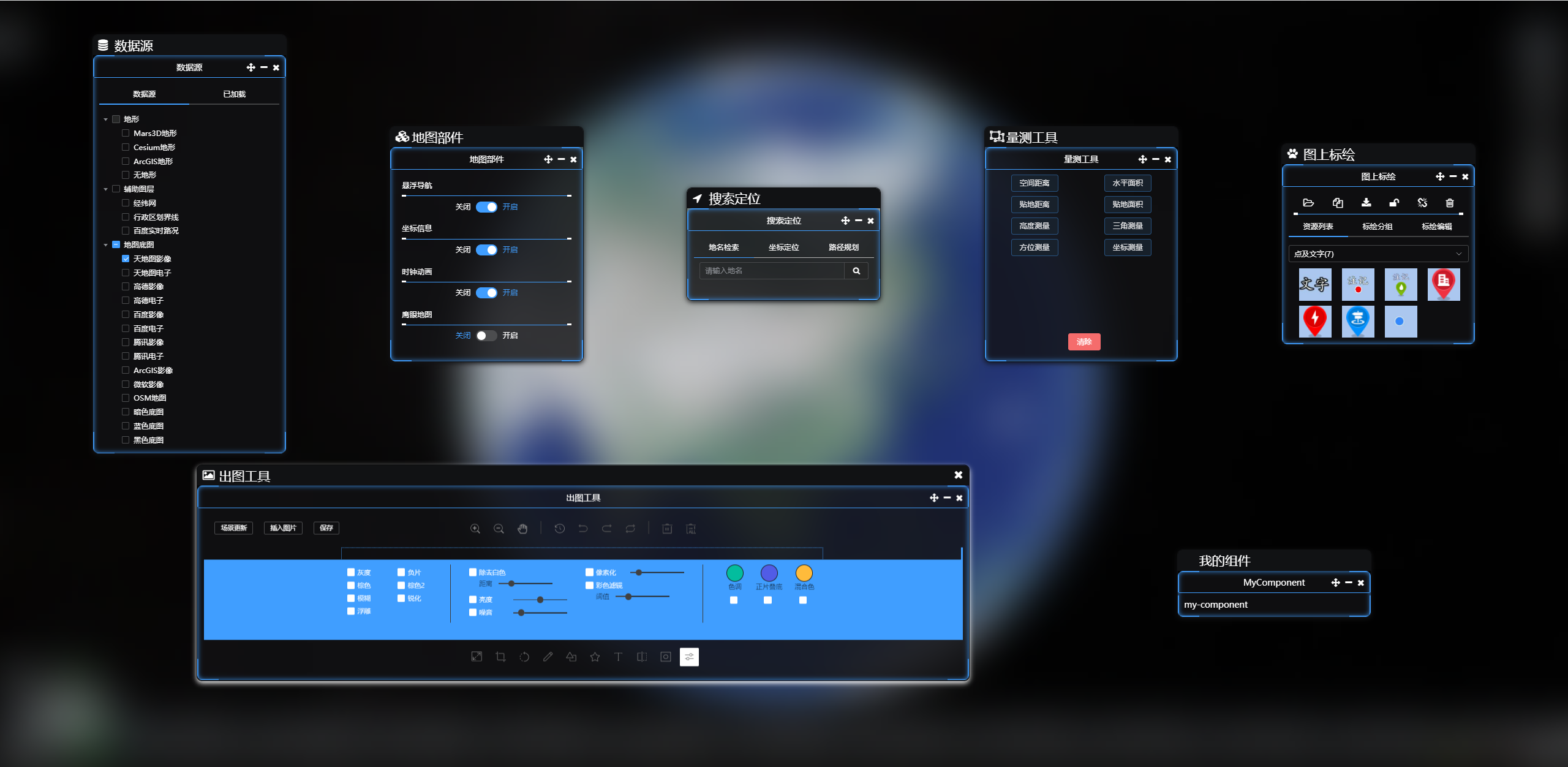
SatTaskView任务视图组件
基础用法


vue
<script setup lang="ts">
import type { SatTaskViewItem, SatMenuItem } from 'sat-earth'
const myComponentData: SatMenuItem & SatTaskViewItem = reactive({
name: 'MyComponent',
label: '我的组件',
icon: {
class: 'fa-paper-plane-o',
},
enable: true,
active: true,
eleId: 'MyComponent',
onActive() {
changeDataActive(this, true)
},
})
const customMenuData = computed(() => {
return [myComponentData]
})
const changeDataEnable = (item: SatMenuItem, flag: boolean) => {
item.enable = flag
item.active = flag
}
const changeDataActive = (item: SatMenuItem, flag: boolean) => {
item.active = flag
}
</script>
<template>
<SatGlobe>
<SatTaskView
:task-view-list="customMenuData.filter((item) => item.enable)"
/>
<SatMenu>
<SatSource />
<SatLocation />
<SatMeasure />
<SatPlot />
<SatPicture />
<template #custom-enable>
<SatMenuTree
:custom="true"
:tree-data="customMenuData.filter((i) => i.enable)"
@custom-click="changeDataEnable($event, true)"
@custom-close-click="changeDataEnable($event, false)"
/>
</template>
<template #custom>
<SatMenuTree
:custom="true"
:tree-data="customMenuData"
@custom-click="changeDataEnable($event, true)"
/>
</template>
</SatMenu>
<SatPanel
v-if="myComponentData.enable"
v-show="myComponentData.active"
:id="myComponentData.eleId"
:is-minimize="true"
:minimize-event="() => changeDataActive(myComponentData, false)"
:close-event="() => changeDataEnable(myComponentData, false)"
:is-close="true"
:title="myComponentData.name"
:drag-initial-value="{ x: 40, y: 30 }"
>
my-component
</SatPanel>
</SatGlobe>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
TIP
可以看到,内置组件在加载后会自动被SatTaskView任务视图组件管理,自定义内容通过Props传参的形式也可以在任务视图中显示。
属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| task-view-list | 自定义内容状态管理变量的集合 | Array<SatTaskViewItem> | - | - |
 SatEarth
SatEarth